Open the site in SharePoint Desinger
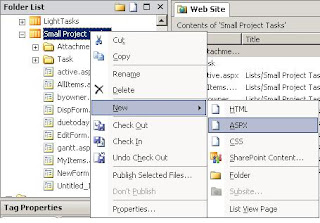
 Expand the Lists folder and right click the list your interested in. Select New ASPX.
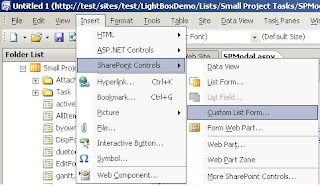
Expand the Lists folder and right click the list your interested in. Select New ASPX. The page will open. Select Insert on the command line -> SharePoint Controls -> Custom List Form
A popup form will display the lists in the web, select the list you want, the content type, the type of form and check Show standard toolbar. Click ok.
Rename the page if you would like, untitled.aspx isn't appealing to me.
<SharePoint:CssLink runat="server"/>
<SharePoint:Theme runat="server"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input[id*='savebutton']").removeAttr('onclick');
$("input[id*='savebutton']").click(function(){
if (!PreSaveItem())
{ return false; }
var ctlName = $(this).attr('name');
setTimeout(function(){
WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions(ctlName, "", true, "", "", false, true));
setTimeout(function(){parent.$.modal.close();},1);
},1);
});
$("input[id*='gobackbutton']").click(function(){
parent.$.modal.close();
});
});
</script>
<SharePoint:Theme runat="server"/>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input[id*='savebutton']").removeAttr('onclick');
$("input[id*='savebutton']").click(function(){
if (!PreSaveItem())
{ return false; }
var ctlName = $(this).attr('name');
setTimeout(function(){
WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions(ctlName, "", true, "", "", false, true));
setTimeout(function(){parent.$.modal.close();},1);
},1);
});
$("input[id*='gobackbutton']").click(function(){
parent.$.modal.close();
});
});
</script>
Finally Add a Title for the new page
Select the first area of the page, the outlined box or the highlighted <td> tag. Replace that tag with this one.
<td width="99%" nowrap=""><SharePoint:ListProperty Property="Title" runat="server"/></td>
That's it your done! This page is ready to be used in a lightbox.




Running into an issue,
ReplyDeleteI have two different buttons that initiate (or should initiate) two different lightboxed forms.
However, both of them open the same form.
For instance, there are two buttons, one creats a form to submit issues, and the other to submit tasks. They are both coded to open the appropriate (and different) *.aspx files. However, the issues button and the tasks button open the same form to submit new tasks.
Have I missed something?
Figured it out,
ReplyDeleteYou have to rename the ModalMe script in each button so the browser can differentiate between them.
Good luck.
I am using the modal to access the NewForm.aspx for a list from another site. This works great but was wondering how to close the modal from a different site when the user submits the form within the model.
ReplyDelete